Bilder sind ganz klar ein wichtiges Element in der Webseite. „Ein Bild sagt mehr als tausend Worte“, dieser Spruch ist heute wichtiger denn je!
Dateiformat, Dateigröße, Darstellung
Gute Fotos lockern nicht nur den den Artikel auf, sie geben dem Besucher einen ersten Eindruck von Thema und/oder Autor, sie erhöhen die Lesbarkeit Deines Artikels und sind zwischenzeitlich sehr wichtig in Sachen SEO!
In WordPress ist es auch selbst für Laien einfach, Bilder zu ihrer Website hinzuzufügen. Trotzdem sehen wir immer wieder Websites, in denen Bilder nicht richtig dargestellt werden oder in denen die Bilder viel zu lange laden. Hier zeigen wir Dir, wie Du Bilder für das Internet & WordPress einfach, schnell und richtig optimierst und damit Dein SEO verbesserst und Deine Zielgruppe gerne Deine Webseiten besuchen wird!

Denn eins ist klar: Bilder haben einen erheblichen Einfluss auf die Ladegeschwindigkeit Deiner gesamten Website, denn sie machen den meisten Teil der Datenmenge aus. Viel zu oft sehen wir zum Beispiel Bilder, die völlig unbearbeitet, genauso, wie sie aus der Kamera oder Handy kommen, auf die Website hochgeladen werden. Das so ziemlich der größte Fehler den man auf seiner Webseite machen kann! Moderne Handys und mobile, schnelle Internetverbindungen machen das einfach, direkt von der Kamera oder vom Handy das Foto hochzuladen, das ist Schwachsinn- damit geht Ihre Webseite schnell in die Knie!
Warum ist die Ladezeit so wichtig: Nun, zum einen hat nicht jeder Besucher, der auf Deine Seite kommt, eine schnelle Internetleitung zur Verfügung. Viele sind mobil unterwegs und haben gerade mal 4G. Hast Du nun mehrere Bilder mit je 2-3 MB Dateigröße auf Deiner Seite, kann das je nach Anbindung gefühlt ewig dauern bis sich die Seite aufbaut. Für den Besucher ist das nervig, und die Gefahr, Deine Seite wieder zu verlassen ist groß. Und da Google das Nutzerverhalten und Nutzererlebnis als Rankingsignal betrachtet, stuft es Seiten mit langen Ladezeiten eher als schlecht ein – also auch nicht gut für Dein SEO.
Bilder optimieren für Deine Website ist gar nicht so schwer und mit ein paar Handgriffen erledigt. Wir zeigen Dir hier, wie es geht und was Du beachten solltest.
1.) richtige Datei !
WÄHLE DAS RICHTIGE DATEIFORMAT!
Heute verwendet man im Netz vor allem die Bildformate JPG und PNG. In Einzelfällen noch das GIF-Format und .ico für den Favicon. JPG oder JPEG ist das Format, in der auch Deine Digitalkamera oder Smartphone Bilder abspeichert und das ist auch das Format der Wahl für Fotos. Lediglich für reine Grafiken, Logos oder transparente Bilder ist das PNG-Format zu empfehlen. Man unterscheidet zwischen PNG8 (256 Farben) und PNG24 (16,7 Mio. Farben). Das PNG8-Format ersetzt das ältere GIF-Format, das eigentlich nur noch da zum Einsatz kommt, wo animierte Grafiken gebraucht werden. Ab 2022 kommt das *.webp Format ins Spiel! Es speichert noch komprimierter als *.jpg verliert aber keine Qualität dabei. Google wird daher dieses Format bevorzugen, da es schneller lädt und die Webseite dadurch „leichter“ bleibt. Im Jahr 2022 können etwa 80% aller Browser das Format verarbeiten. Jedoch noch nicht alle Webpublisher können es verarbeiten. Aber in Zukunft kann/wird dieses Format wohl die Nr. im Bereich des Webpublishing sein.
2.) Datei-Größe !
WÄHLE DIE RICHTIGE BILDGRÖSSE
Die Bildgröße spielt eine entscheidende Rolle beim Laden der Website. Nutzt Du Fotos direkt aus der Kamera oder Handy ohne vorherige Bearbeitung, können schnell einige MB zusammenkommen. Das ist Unsinn! Die Dateigröße Deines Bildes ist abhängig vom (passenden) Format, Auflösung und Bildgröße (Abmessungen des Bildes). Diese Vorarbeiten erledigst Du am besten mit einem geeigneten Bildbearbeitungsprogramm wie z.B. IrfanView. Große Programme wie Photoshop sind hier fehl am Platz (zu groß, zu langsam).
1. Schritt: Auflösung reduzieren
Für die Darstellung im Web genügt eine Auflösung von 72 oder 96 ppi (Pixel per Inch). Auflösungen von 300 dpi, wie sie aus Deiner Digitalkamera kommen, sind fürs Web nicht erforderlich und erhöhen Dateigröße nur unnötig. Solche Auflösungen benötigst Du für den Druck, im Web ist die Reduktion der Auflösung für die meisten Menschen nicht sichtbar.
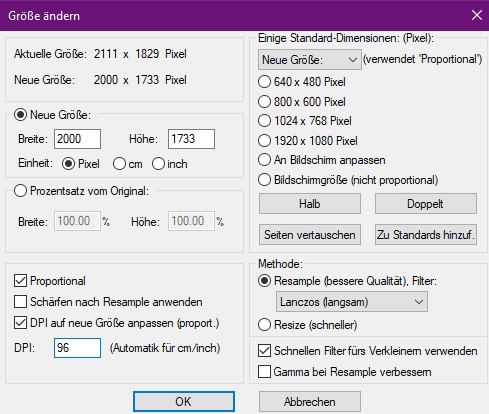
2. Schritt: Abmessungen reduzieren
Bilder aus der Digitalkamera sind häufig recht groß mit 5000,4000 Pixelbreite oder mehr. Für Deine Website brauchst Du niemals mehr als 2400 Pixel Breite(Nur highEnd Webseiten arbeiten mit bis zu 2400Pix oder mehr bei Fotos), in den meisten Fällen reichen 1200- 1600 Pixel. (Ideale Breite für Facebook/Insta etc..: 1200 Pixel Breite). Wenn Du die Abmessungen Deiner Bilder verringerst, kannst Du also erheblich an Ladezeit sparen.
Zusammenfassung:
- ideale Breite: max.2400 Pixel
- ideale Auflösung: 72 oder 96 dpi
- ideales Format: JPG oder WEBP für Fotos, PNG für Grafiken
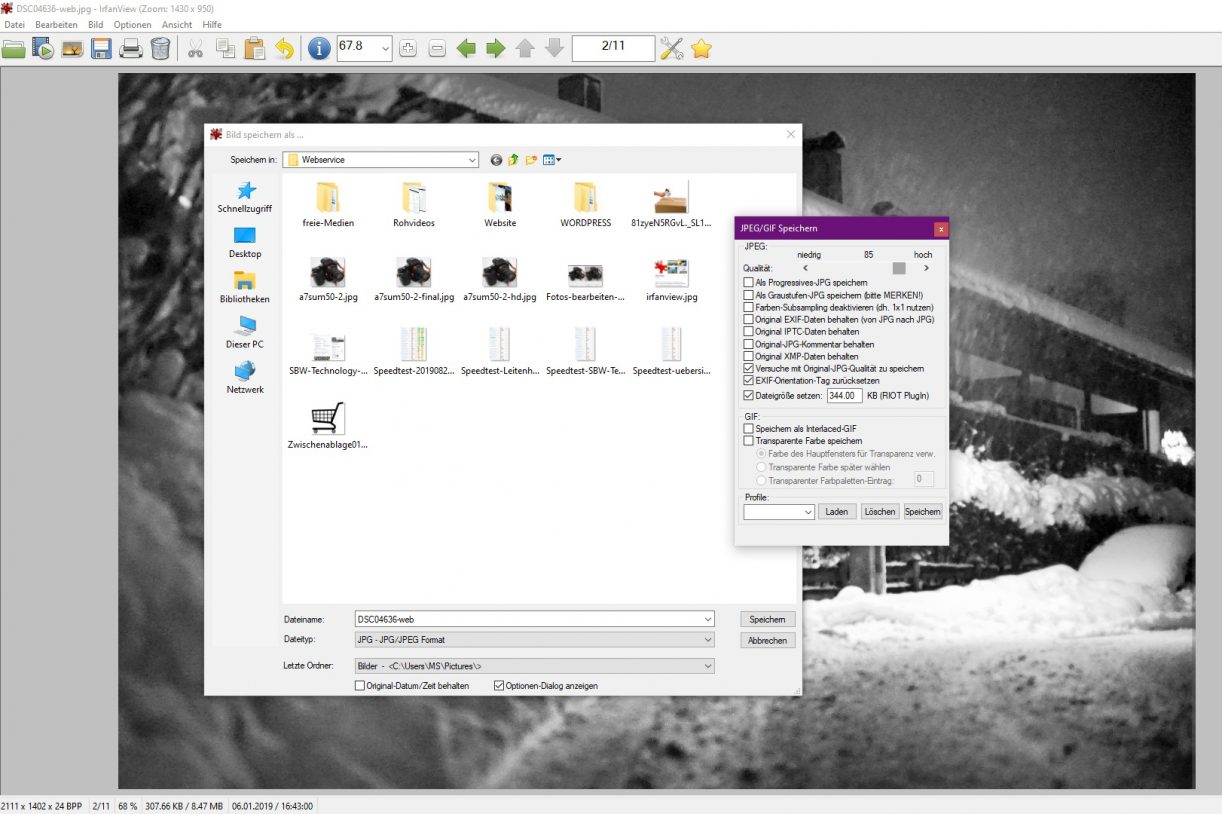
- ideale Speicher-Qualität: 90%
- ideale Dateigröße bei JPG 300 – < 400 KB (WEBP und PNG ist automatisch deutlich weniger)
 Wie mache ich das?
Wie mache ich das?
Mit einer einfachen Bildbetrachtungs- oder Konvertierungs- Software wie ADOBE Lightroom oder IrfanView.
Engagierte Fotografen kennen ADOBE Lightroom oder Photoshop, Anwender die damit vertraut sind und einen starken PC nutzen werden damit schnell glücklich werden.
Wer jedoch „nur“ die Auflösung des Fotos fürs Web machen will und keine weitere Bildbearbeitung vornehmen will, ist mit einem extrem schnellen und leichten Programm wie IrfanVies sicherlich besser beraten!
Die extrem schnelle, einfach zu bedienende und Ressourcen schonende kleine Software ist hier IrfanView (läuft nur auf WIN, kostenlos für privaten Einsatz). Es gibt auch noch viele andere die sich dafür eignen. Photoshop oder ähnliche professionelle- semi-professionelle Programme sind hier fehl am Platz, diese sind zu langsam und benötigen zu viele Speicher-Ressourcen des Rechners.
Das geht einfach und schnell mit nur 3 Arbeitsschritten und sollte innerhalb von 60Sek/pro Foto erledigt sein.
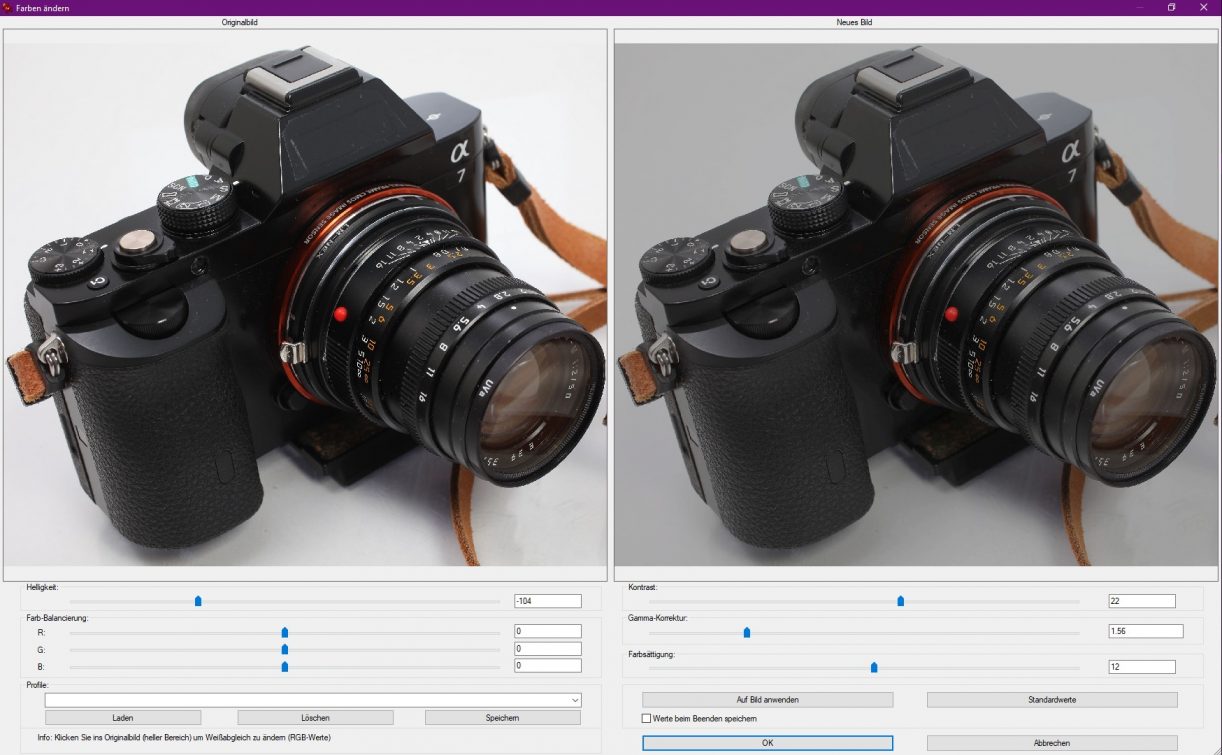
1.Schritt: Bild öffnen, Ausschnitt wählen & Gamma, Kontrast für Monitorwiedergabe ändern


Wie finde ich heraus, welche Bildgröße ich benötige? > Schau erstmal, wie groß die Bilder in Deinen Blogbeiträgen höchstens dargestellt werden sollen. Das findest Du über die eingebauten Entwicklertools in Chrome oder Firefox oder Deinen Browser ganz leicht heraus. Klicke mit der rechten Maustaste auf das Bild und wähle „Element untersuchen“ (Firefox) oder einfach nur „Untersuchen“ (Chrome). Bilder optimieren für WordPress – richtige Bildgröße Nun öffnet sich die Quelltextansicht – und dort sollte der Code, der das Bild enthält, markiert sein. Fährst Du mit der Maus über den markierten Code, erscheint die Bildgröße. Hier wird das Bild in einer Breite von 780 Pixeln dargestellt, die eigentliche Bildgröße beträgt 1024 Pixel. Die optimale Bildgröße wären hier also 780 Pixel. Bilder optimieren für WordPress – richtige Bildgröße Du kannst das Bild aber auch zur Sicherheit etwas größer abspeichern, mindestens 1024 oder 1200 Pixel – falls Du mal das Theme wechseln möchtest – und dann die kleinere Variante (z.B. mittlere Bildgröße) in WordPress einbinden. ACHTUNG: Wenn Deine Zielgruppe auch an großen Monitoren sitzt, oder schöne Fotografien präsentiert werden, dann solltest Du 2200px wählen. In Zeiten von 4-8K Monitoren sinnvoll!

WÄHLE DEN RICHTIGEN DATEINAMEN! Der Dateiname wirkt sich zwar nicht auf die Ladezeit aus, hat aber dennoch Auswirkungen auf Dein SEO. (Denke hier z.B. auch an die Google Bildersuche!). Du solltest hier einen kurzen, sprechenden Dateinamen verwenden. Vermeide unbedingt Umlaute, Leerzeichen und Sonderzeichen, da manche Browser / Geräte damit Probleme haben und das Bild möglicherweise nicht anzeigen können. Wir empfehlen zwecks Einheitlichkeit Kleinbuchstaben zu verwenden (Linux, das Betriebssystem der meisten Webserver, unterscheidet anders als Windows strikt zwischen Groß- und Kleinschreibung) und Wörter im Dateinamen durch Bindestriche – zu trennen. Diese Anpassungen nimmst Du gewöhnlich lokal auf Deinem PC oder Mac vor.
Nun kommen wir zum Hochladen und Einfügen Deiner Bilder auf WordPress. Zunächst einmal musst Du das Bild in die WordPress-Mediathek hochladen. Das kannst Du entweder über den Menüpunkt „Medien“ tun oder direkt aus dem Beitrag heraus über den Button „Dateien hinzufügen“.
Nun richtest Du das entsprechende Bild aus und positionierst es. Als Optionen stehen hier „Zentriert“, „Linksbündig“ oder „Rechtsbündig“ zur Verfügung. Außerdem wählst Du hier die Darstellungsgröße aus, ggf. eine Bildunterschrift, Titel und ganz wichtig: ALT-Text. Warum ist der ALT-Text (Alternativ-Text) so wichtig: Ganz einfach, er ist das, was Google und andere Suchmaschinen auslesen. Außerdem ist er wichtig im Hinblick auf barrierefreie Websites: Er wird von sogenannten Screenreadern vorgelesen, von daher sollte der Text so aussagekräftig wie möglich sein!
Kleiner Exkurs: Was ist eigentlich der Unterschied zwischen Titel, Alt-Text und Title-Tag in WordPress? Der WordPress-Titel ist zur internen Verwaltung gedacht und aus dem Dateinamen automatisch generiert. Der Title-Tag ist nicht ganz so wichtig wie der ALT-Text, er wird genutzt, wenn man mit der Maus über das Bild drüberfährt. Google liest ihn wohl noch aus, aber die meisten User können ihn eh nicht sehen, da mobile Browser den gar nicht mehr anzeigen.
BEITRAGSBILD FESTLEGEN: Nun solltest Du ein Beitragsbild festlegen. Das machst Du in der rechten Spalte neben dem Beitragseditor. Hier kannst Du ein neues Bild hochladen oder ein bereits hinzugefügtes Bild aus der Mediathek nutzen. Bilder optimieren für WordPress – Beitragsbild Das Beitragsbild wird je nach Theme und Einstellungen in Archivübersichten genutzt und auch als Vorschaubild für Facebook oder Twitter genutzt, falls Du dort Deinen Artikel teilst. Hier solltest Du unbedingt bei jedem Upload daran denken! Hier nochmal das Wichtigste in Kürze: Dateigröße < 400KB Auflösung: 72 oder 96 dpi Abmessungen: 800 – 2200 Pixel Format: JPG (Fotos), PNG (Grafiken), Qualität 80 – 90% Dateiname: kurzer, sprechender Name, keine Leerzeichen, Sonderzeichen oder Umlaute! An ALT-Text denken!
Copyright 2022 by Peter Meier